Quando si immagina un tool digitale – o, in realtà, qualsiasi prodotto – bisogna tener conto di molte cose: che funzione deve avere? A chi si deve rivolgere? Di chi deve parlare? Chi lo utilizzerà? Esiste però un aspetto che, più di tutti, deve guidare il designer fin dalle primissime fasi della progettazione: la sua usabilità.
Jakob Nielsen, pioniere dalla usabilità – inziò a parlarne già nel 1983 – e definito dal The New York Times “the guru of Web page usability”, ha definito 10 regole d’oro, chiamate euristiche della usability, che ogni digital designer dovrebbe avere bene impresse in mente e applicare quando si tratta di sviluppare l’interfaccia utente di un prodotto digitale.
Ti interessa sapere quali sono le 10 euristiche di Nielsen?
Te le spiego brevemente, fornendoti anche qualche esempio. Dato che, però, 10 in un colpo sono un po’ troppe, dedicherò questo articolo ad approfondire le prime 5, sperando di farti venire voglia di leggerti anche la seconda parte (trovi il link in fondo!).
L’obiettivo è uno solo: darti elementi su cui riflettere per creare spazi e flussi in cui l’utente si possa muovere liberamente e senza ansie, realizzando in modo semplice e rapido ciò che ha intenzione di fare.

Le prime 5 euristiche dell’usabilità di Jakob Nielsen
Ecco spiegate in breve le prime 5 euristiche dell’usabilità. Anche se non sei uno UX designer è interessante conoscerle: ti daranno delle chiavi di lettura utili a decodificare i tuoi comportamenti online e ad essere più consapevole. Potrai così prevedere come potrebbero comportarsi i tuoi clienti mentre navigano nel tuo ecosistema digitale, scovare eventuali momenti di frizione e intervenire per rendere il più piacevole possibile la loro esperienza.
Possiamo aiutarti in questo, effettuando un assessment dei tuoi tool digitali
#1: Visibilità dello stato del sistema
Per l’utente è importante sapere in qualsiasi momento dov’è e cosa sta succedendo. Fornisci feedback sulle azioni compiute e condividi quante più informazioni possibili sulle attività in corso: cosa sta accadendo? quanto ci metterà? perché ci impiega così tanto?
💡 Se un certo passaggio è complicato, non temere a renderlo esplicito: darà fiducia e sicurezza. Un esempio? Pensa a eDreams o Skyscanner: non trovi anche tu che sapere in tempo reale quante e quali diverse compagnie aeree stiano valutando per trovarti il biglietto più conveniente legittimi e dia valore ai secondi di attesa necessari alla ricerca?
#2: Corrispondenza tra sistema e mondo reale
Comunica in modo che il tuo utente possa capire. Tieni sempre in considerazione a chi ti vuoi rivolgere e scegli icone o microtesti che siano immediatamente comprensibili, evitando di cadere nella trappola dell’originalità a tutti i costi o di inserire terminologie troppo complesse.
💡 Dedicare attenzione e risorse allo UX writing è importante per ridurre le frizioni e rendere più fluido l’agire dell’utente, migliorandone l’esperienza. Un esempio? Guarda come Spotify illustra i vantaggi dell’abbonamento Premium: icone immediatamente riconoscibili + microcopy coerente con l’identity del brand e il linguaggio dei suoi utilizzatori. Chiarissimo.

#3: Libertà e controllo all’utilizzatore
L’utente che utilizza un tool digitale, soprattutto se non ha grande dimestichezza con lo strumento, prova sempre una sottile ansia legata alla possibilità di commettere errori, perdere tempo o “farsi fregare”. Per questo è molto importante garantirgli la massima libertà ed evitare che possa sentirsi intrappolato in percorsi guidati troppo rigidi o messo sotto pressione, per esempio da pop-up che si aprono all’improvviso e di cui non si capisce come liberarsi (a voi è mai capitato? a me sì e lo trovo fastidiosissimo!). Mantieni sempre un certo rispetto quando ti approcci all’utente, mettendo a disposizione tutto ciò che può essergli utile, ma senza essere invadente e consentendogli di tornare sui suoi passi, annullare azioni o modificare facilmente le sue scelte.
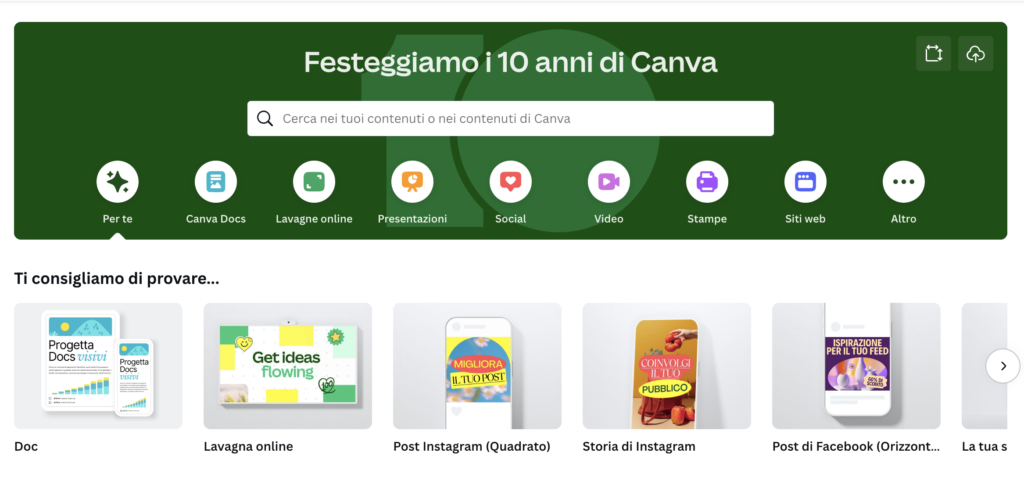
💡 Pensa a come potresti aiutare l’utente lavorando sulle personalizzazioni, ma lascialo comunque libero di scegliere da sé. Un esempio? Canva nella sua home propone dei suggerimenti basati sui precedenti progetti realizzati, ma allo stesso tempo mette a disposizione un’ampia gamma di alternative, senza ristringere in alcun modo le opzioni per l’utente.

#4: Coerenza e aderenza agli standard
Coerenza significa riconoscibilità. Riconoscibilità significa rassicurazione. Quando si tratta di tool digitali, è necessario cercare di non creare ansie o stress inutili all’utente. Rispettare gli standard di brand (o di prodotto) e le convenzioni limita l’impegno mentale richiesto per decodificare spazio e messaggi. Quando si approccia al tuo ecosistema digitale, infatti, l’utente ha già un bagaglio di esperienze digitali pregresse che lo portano ad aspettarsi determinate soluzioni. Tenerne conto e non stravolgerne i punti cardinali abbassa la sua curva di apprendimento e migliora la sua esperienza di navigazione.
💡 Rassicura il tuo ospite facendolo sempre sentire nel posto giusto attraverso l’utilizzo di soluzioni coerenti con le guidelines identitarie del tuo brand e con gli standard più diffusi nella tua industry di riferimento! Un esempio? Confronta tre siti dove trovare alloggi/case vacanza: Booking, Tripadvisor e Holidu. Noterai immediatamente che, per quanto siano immediatamente riconoscibili per via di TOV e design system di brand, presentano la stessa identica struttura: il target a cui si rivolgono è lo stesso e non c’è alcun bisogno di creare confusione personalizzando gli aspetti funzionali dell’interfaccia!
#5: Prevenzione degli errori
Mentre naviga ed esplora un tool digitale, l’utente può sbagliare. Avere chiari i suoi percorsi e modelli mentali tipici può aiutare ad immedesimarsi in lui/lei e a capire cosa può indurre l’errore. Detto questo, dobbiamo fare pace con il fatto che creare dei flussi di navigazione così chiari e intuitivi da non far sorgere mai dubbi è praticamente impossibile. Inoltre, come Jakob insegna, l’errore non è semplicemente frutto di un’errata interpretazione del design, magari conseguenza di una non aderenza agli standard dell’industry (rivedi il punto #4 in caso di dubbi!); può essere anche effetto di una svista inconsapevole da parte dell’utente, del tutto imprevedibile. Quindi che fare per evitare che un errore (indotto o meno) possa scatenare ansie e frustrazioni e rovinare l’esperienza? Beh, ricordandoci che, come insegnava una pubblicità degli anni ’90, “prevenire è meglio che curare”! Inserisci messaggi di conferma e assicurati che un attimo di distrazione non provochi atti irreversibili, non richiedere azioni troppo complicate e dai la possibilità di rivedere, tornare indietro ed eventualmente correggere.
💡 È fortunatamente prassi diffusa prevedere pop-up o landing di conferma o smentita prima di ultimare una certa azione. Questi “spazi di riflessione” possono essere utili anche a raccogliere le motivazioni di una determinata scelta. Attenzione però a non esagerare: rendere troppo complicata una certa l’operazione fa sentire l’utente intrappolato! Il più classico degli esempi di messaggio di conferma? Eccolo qui:

Ecco spiegate le prime 5 euristiche dell'usabilità di Nielsen!
Spero che la spiegazione sia stata chiara e che gli esempi ti siano utili.
Se sei interessat* a scoprire di più e a conoscere anche le restanti cinque (importantissime) euristiche, non fermare la tua curiosità e vai subito alla seconda parte dell’articolo!
SITOGRAFIA & DISCLAIMER:
Quasi tutte le informazioni teoriche – gli esempi no, quelli sono andata a cercarli io! – sono tratte da 10 Usability Heuristics for User Interface Design, articolo in cui lo stesso Jakob Nielsen spiega i suoi 10 principi generali dell’interaction design. Cliccando qui ti puoi anche scaricare liberamente la serie degli Usability Heuristic poster, disponibili in diversi formati e per diversi livelli di approfondimento. Ora, non so se te li appenderai in casa come suggerisce il buon Jakob, ma possono sempre tornare utili! 😉
Baroncelli, E. 10 euristiche di usabilità, cosa sono e come si usano in UX Design, corsoux.it consultato ad agosto 2023
Civiero, S. Alla scoperta delle 10 euristiche di Nielsen, Neurowebdesign.it consultato ad agosto 2023
Gorasia, H. Heuristics #6: Recognition Rather Than Recall-Simplified by the examples, medium.com/ux-planet consultato ad agosto 2023
Gorasia, H. Heuristics #8: Aesthetic and Minimalist Design-Simplified by the examples, medium.com/ux-planet consultato ad agosto 2023
Nielsen, J. 10 Usability Heuristics for User Interface Design, Apr. 24, 1994; Updated Nov. 15, 2020, Nngroup.com consultato ad agosto 2023
Ripoli, S. Le 10 Euristiche di Nielsen per il Design delle Interfacce – Con Esempi Pratici, serenaripoli.com consultato ad agosto 2023
IMMAGINE:
@unsplash







