UI3:il nuovo look di Figma Design
Durante l’evento è stata lanciata la nuova UI di Figma, progettata con il fine di garantire una maggiore facilità ed ergonomia nel flusso di lavoro degli utenti. Nulla di drastico, tranquilli, la struttura delle sezioni laterali rimane pressoché invariata (livelli sulla sinistra e proprietà sulla destra) ma il contenuto dell’utente acquisisce maggior rilevanza.

Obiettivi di UI3
- Centrare le idee
La barra degli strumenti viene spostata in basso, in questo modo l’utente ha più spazio per concentrarsi sul proprio lavoro, evitando le distrazioni, pur mantenendo gli strumenti a portata di mano. - Bilanciare le esigenze dei nuovi utenti e dei designer professionisti
L’interfaccia di Figma è stata resa più intuitiva e accogliente per i nuovi utenti, senza sacrificare l’ergonomia di sempre, ormai familiare ai designer esperti. L’obiettivo è semplificare l’uso di Figma, mantenendo intatte tutte le sue potenti funzionalità. - Adattarsi alla natura mutevole del design
Negli ultimi anni, il modo di interagire con il design è cambiato radicalmente, con l’adozione di componenti riutilizzabili e l’uso dell’intelligenza artificiale generativa. Per adattarsi a questa evoluzione, il pannello delle proprietà è stato ripensato per dare priorità alle varianti e ai componenti, elementi ormai centrali nella creazione dei design system. Questa ottimizzazione, seppur piccola, consente di risparmiare tempo e semplifica il lavoro quotidiano dei designer. - Gettare le basi per il futuro di Figma
Figma evolve per affrontare le nuove sfide del design con strumenti come Figma Slides, la modalità Dev e Figma AI. Queste nuove funzionalità riflettono l’evoluzione del design, passando dai pixel a livelli di astrazione più elevati, adattandosi a tecnologie emergenti come l’intelligenza artificiale, per continuare a migliorare il flusso di lavoro e supportare i progettisti in ogni fase.
Figma AI: il nuovo strumento intelligente per i designer
Questa funzionalità è attualmente in fase beta e accessibile gratuitamente. Potrebbe però presto essere soggetta a limiti di utilizzo e, una volta completata la fase di testing, diventerà a pagamento.
Obiettivi di Figma AI
- Iniziare a lavorare
A tutti è capitato, almeno una volta, di affrontare la temuta “paura del foglio bianco”, un’esperienza ben nota a chi lavora con la creatività. Figma AI può essere lo strumento ideale per superare questo blocco iniziale. - Trovare con facilità ciò di cui si ha bisogno.
- Rimanere nel flow assicurandosi di non incontrare ostacoli durante il processo di progettazione.

Figma AI è ideale per:
- Creare disegni (attualmente non ancora disponibile)
Permette di trasformare idee in progetti modificabili in pochi minuti, superando il blocco creativo e riducendo lo sforzo necessario per le prime esplorazioni. - Ricerca visiva e ricerca delle risorse
Grazie alla ricerca di elementi simili, è possibile trovare progetti e componenti utilizzando parole chiave, descrizioni, selezioni di livello, immagini o disegni, senza dover ricordare i nomi esatti. Una volta individuato ciò che serve, si potrà aprire il file sorgente o aggiungerlo direttamente all’area di lavoro senza uscire dal file corrente. - Rinominare i livelli
Permette di rinominare più livelli simultaneamente, migliorando l’efficienza nell’organizzazione del lavoro. Con un solo clic, è possibile assegnare nomi chiari a tutti i livelli, rendendo il progetto più facile da navigare e comprendere. - Creare prototipi
Grazie a questa funzione, è possibile creare automaticamente collegamenti tra i diversi frame del progetto e trasformare i modelli in prototipi interattivi con pochi clic, rendendo il processo più semplice e veloce. Questo strumento è ideale per realizzare rapidamente flussi di prototipi di base, con la possibilità di personalizzare ogni interazione secondo le esigenze. - Riscrivere il testo
Con Figma AI, è possibile generare e inserire testo realistico nei progetti, risparmiando tempo sui contenuti segnaposto per elenchi, post e tabelle. La funzione “Riscrivi testo” consente di creare nuovi contenuti o modificare testo esistente con un prompt personalizzato, cambiandone tono, lingua o lunghezza. La funzione “Sostituisci contenuto” utilizza il testo del primo elemento per riempire gli altri, a condizione che abbiano la stessa struttura e siano in una cornice con layout automatico, fino a cinque livelli di annidamento. - Generare immagini e rimuovere sfondi
Semplifica l’aggiunta di immagini ai progetti, permettendo di generare e modificare contenuti visivi tramite richieste scritte. Inoltre, consente di rimuovere facilmente lo sfondo di un’immagine, isolando il soggetto principale per una maggiore flessibilità creativa, ideale per sovrapporre immagini ai disegni.
Dev Mode: un nuovo spazio per gli sviluppatori in Figma
Le seguenti funzioni della modalità Dev sono immediatamente disponibili nei piani Organization ed Enterprise per gli utenti con account full o dev, fatta eccezione per la funzione “Ready for Dev View” disponibile anche per gli account viewer.

Obiettivi della Dev Mode
- Ottimizzare l’efficienza dei team nella realizzazione di prodotti
Figma Design e Dev Mode si evolvono per soddisfare le esigenze di progettazione e sviluppo. I progettisti possono esplorare e iterare liberamente, mentre gli sviluppatori ricevono indicazioni chiare su cosa è pronto per essere costruito, le modifiche nei file e come procedere con lo sviluppo.
Dev Mode è ideale per:
- Aggiornamenti di stato
Permettono di assegnare uno stato di avanzamento ai progetti, notificare i compagni di squadra sulle modifiche e guidarli attraverso il file. Questo facilita il passaggio di consegne tra designer e sviluppatori, comunicando chiaramente quando una funzione è pronta per essere implementata. - Ready for Dev View
La consegna agli sviluppatori non avviene in un solo passaggio, ma attraverso cicli di iterazione in cui il team perfeziona idee e applica feedback. La modalità Dev organizza i progetti pronti per lo sviluppo, evidenziando le modifiche recenti. Questo consente agli sviluppatori di trovare rapidamente ciò di cui hanno bisogno in un’unica sezione, senza dover navigare tra diverse pagine. - Focus View
Quando si utilizza la funzione “Ready for Dev View”, potrebbe essere necessario esaminare più da vicino progetti specifici. La vista “Focus” consente di isolare un progetto per un’analisi dettagliata, mantenendo accessibili la barra degli strumenti Dev, le schede Ispezione e Plugin, la cronologia delle versioni e la possibilità di esplorare i livelli del progetto e contrassegnare il lavoro come completato. - Code Connect
Ufficialmente uscito dalla fase beta, questo strumento consente di portare i componenti (di un design system, o uno UI kit) direttamente in Dev Mode, garantendo agli sviluppatori l’accesso al codice corretto.
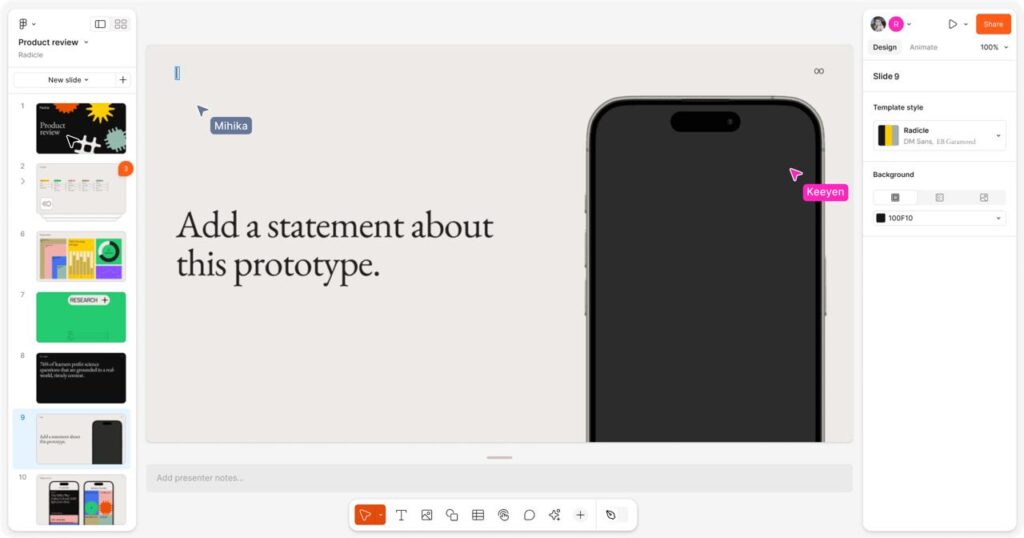
Figma Slides: creare, collaborare e presentare
Tra le ultime novità abbiamo Figma Slides, strumento di presentazione progettato per designer e collaboratori. Perfetto per creare revisioni di progetto, presentazioni di startup, progetti di classe e conferenze. Attualmente in open beta e gratuito, diventerà disponibile con piani gratuiti e a pagamento a partire dal 2025.
Obiettivi di Figma Slides
- Combinare la precisione di Figma Design con strumenti di presentazione intuitivi.
- Semplificare la creazione di presentazioni efficaci e collaborative.
Figma Slides è ideale per:
Creare presentazioni impattanti con modelli flessibili.
Collaborare in tempo reale con funzionalità multiplayer.
Utilizzare sondaggi live e votazioni per raccogliere feedback.
Personalizzare i progetti utilizzando gli strumenti di Figma Design.

Maggiore facilità di progettazione
Sono state inoltre introdotte migliorie ad alcune delle funzionalità di Figma che già conosciamo e apprezziamo. Dalla prototipazione responsiva a un layout automatico più intuitivo, fino alla possibilità di utilizzare i kit UI direttamente dalla scheda delle risorse, queste ottimizzazioni rendono l’esperienza di design ancora più efficiente e piacevole.
Vediamo più nel dettaglio cosa è stato implementato:
Kit UI
Permettono di progettare utilizzando i kit UI di Figma, Apple iOS e Google Material Design, ora disponibili di default nella scheda delle risorse. Questi kit includono componenti, stili, variabili e schermate di esempio di alta qualità, pronti per essere inseriti all’interno dell’area di lavoro. Gli aggiornamenti dei kit vengono applicati automaticamente e ogni kit supporta Code Connect per i piani Professional, Organization ed Enterprise, permettendo di aggiungere codice alle risorse in qualsiasi momento.
Miglioramenti all’Auto Layout
La funzione “Suggerisci Layout Automatico” consente di rendere responsivo un progetto con un semplice clic: quando un frame viene ingrandito, gli elementi si adatteranno automaticamente alla nuova dimensione. Per fare ciò Figma aggiunge automaticamente il necessario numero di cornici. In questo modo si potrà risparmiare tempo evitando il noioso lavoro di aggiungere l‘auto layout un frame alla volta.
Responsive Prototype Viewer
Disponibile sia in “Present” che in “Preview”, oltre che nell’app mobile di Figma, permette di visualizzare i propri prototipi su qualsiasi dimensione di schermo con una nuova esperienza di visualizzazione che si ridimensiona in modo responsivo.
Pagine in FigJam: ottimizzare l’area di lavoro
Concludiamo con l’ultima novità, ovvero l’introduzione della possibilità di creare “pagine” anche in FigJam, dando la possibilità di lavorare per sezioni e in modo più organizzato.
Obiettivi di Pagine FigJam
- Garantire più spazio ed organizzazione all’interno dei file.
Le pagine di FigJam sono ideali per:
- Creare spazi individuali nei progetti realizzati in team.
- Separare i flussi di lavoro tra le pagine.
- Ridurre le dimensioni del progetto e i tempi di caricamento, organizzando le riunioni ricorrenti tenute in FigJam tra le pagine.
- Creare pagine divisorie per una migliore organizzazione dell’area di lavoro.

Conclusioni
In conclusione, il programma del Config ‘24 ha riservato innumerevoli novità interessanti.
Tra quelle più rilevanti, abbiamo visto:
- La nuova UI di Figma Design;
- Figma AI, il tool intelligente a supporto dei designer;
- Dev Mode, lo spazio appositamente pensato per semplificare il passaggio dal design all’implementazione;
- Figma Slides che rende ancora più semplice la creazione di presentazioni collaborative;
- Maggiore facilità di progettazione grazie a Kit UI, le implementazioni dell’Auto Layout e il Responsive Prototype Viewer;
- Le pagine di FigJam, per un’area di lavoro più organizzata.
Noi abbiamo già iniziato a testarle e non vediamo l’ora di scoprire quali novità ci saranno per il futuro. Possiamo però essere abbastanza sicuri nel dire che dal Config di quest’anno è emersa la chiara volontà di Figma di porsi come strumento di riferimento per la progettazione di prodotti digitali da qui ai prossimi anni.
Anche voi utilizzate Figma per i vostri progetti? Quali di queste novità avete già testato o non vedete l’ora di provare?







